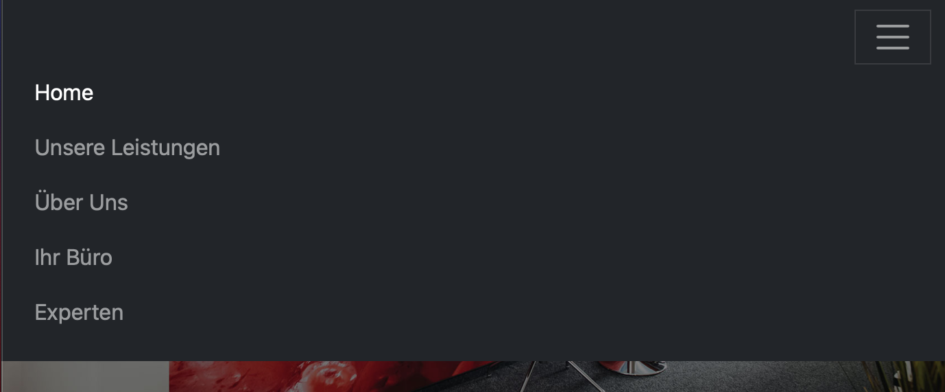
Für eine Homepage, bei der ich gerade in den letzten Zügen bin, brauchte ich die Funktion, dass das ein- und ausklappbare responsive Mobile Menü, sich wieder einklappt, sobald auf einen Menü-Link geklickt wird. Grundlage ist Bootstrap 5.0.0.
Auf der Startseite lösen die Links im Menü lediglich ein smoothes scrollen zu den jeweiligen Stellen der Seite aus.
Standardmäßig bleibt das Menü ausgeklappt, wenn keine neue Seite geladen wird. Im Internet habe ich einige JavaScript Lösungen gefunden, die mir dann aber teilweise wieder das Scrolling deaktiviert haben.
Eine andere funktionierte super, führte aber dazu, dass das Menü immer ausgeklappt war. Man hätte es also aktiv nach jedem Seiten-Reload schließen müssen.
Ich war schon kurz davor aufzugeben, als ich doch noch einmal in einem Forum nachfragte (administrator.de). Dort bekam ich endlich die passende Lösung. Nun scrollt die Seite, nach einem Klick, zur richtigen Stelle und klappt das Menü anschließend wieder ein.
Hier ist der Code. Einfach mit den Script-Tags ans Ende der HTML-Datei schreiben und los gehts.
<script type="text/javascript">
document.querySelectorAll('.navbar-collapse ul li a:not(.dropdown-toggle)').forEach((itm) =>{
itm.addEventListener('click',() => {
document.querySelector('.navbar-toggler').click();
});
});
</script>









Schreibe einen Kommentar